從勞保使用動機、了解程度入題,定錨使用者輪廓。
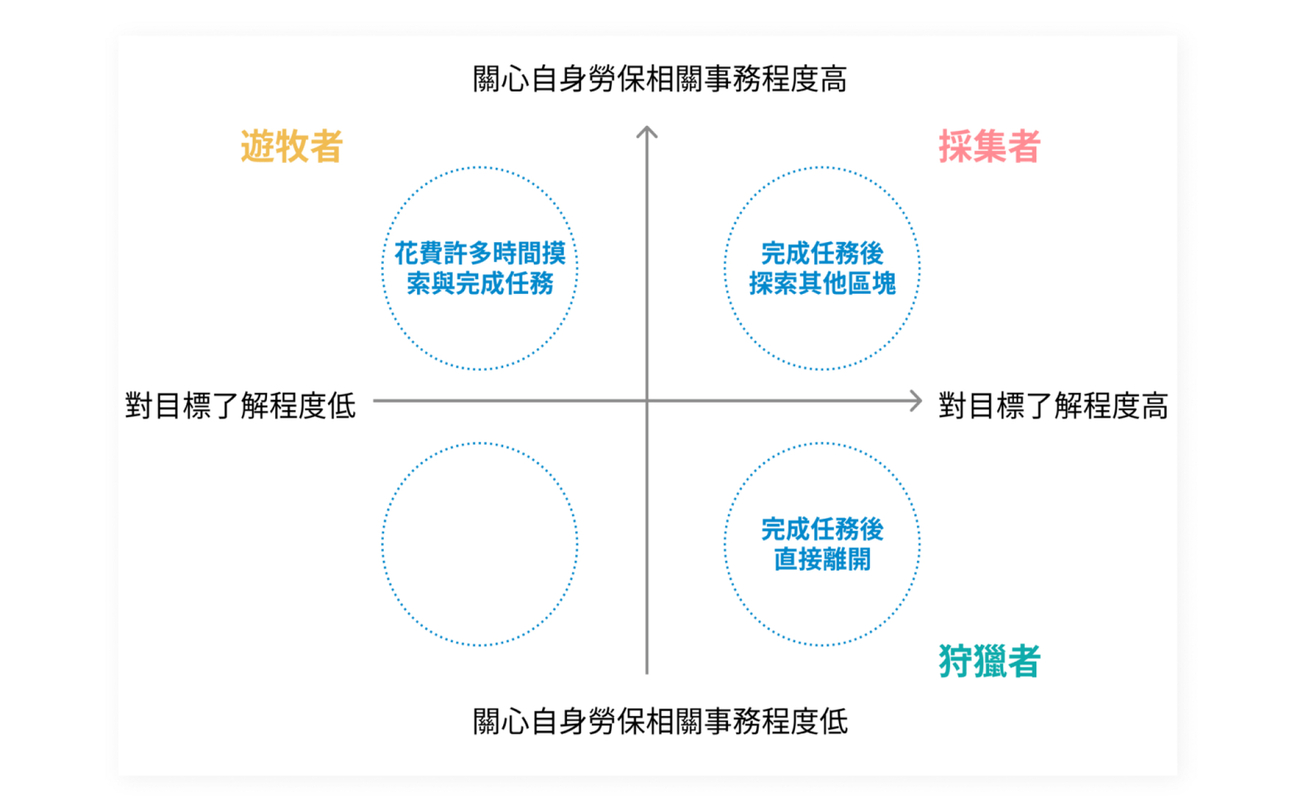
團隊經訪談發現,使用者對「自身勞保相關事務的關心程度」與「目標了解的程度」會影響其使用型態與需求,若以上述兩點為兩軸,可定義出三種使用者類型:
1. 採集者(需求為完整呈現各項保險資料):
對目標服務了解程度高,同時也關心其他保險狀態;在進行完預定任務後,會再探索其他區域。
2. 遊牧者(需求為明確、清楚的指引):
對欲進行的服務了解程度較低,但關心其他保險狀態,會花費較多時間瀏覽網站。
3. 狩獵者(需求為快速找到目標並完成任務):
對欲進行的服務了解程度高,但較不關心其他的保險狀態,因此在完成預定任務後,便會逕行離開網站。