整合式入口網,資訊龐大且難聚焦設計核心。
經服務初探後,「基隆市政府全球資訊網」屬於整合型入口式網站,須滿足各種不同類型的使用者需求,並讓使用者能快速觸及到「對應的服務及資訊」,或是連結「局處機關」的網站。
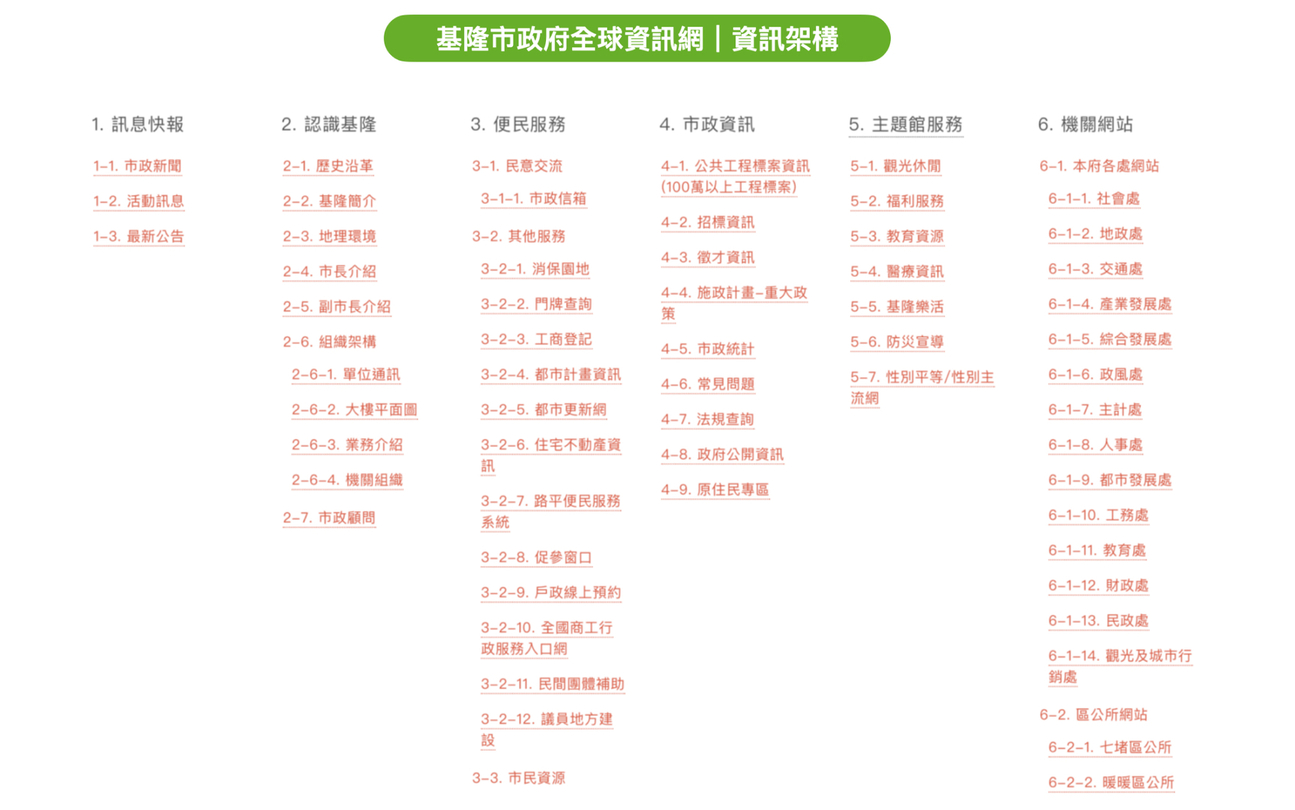
因此,團隊難以實現如「掛號系統」、「資料申請」等明確服務流程之再設計,而必須先去處理網站目前最有問題的「資訊架構」,進而於後期深化其他流程體驗的改善。綜整時間、資源上的限制,團隊將設計方向置於 「如何透過一個友善的資訊架構,讓使用者能夠透過本網站快速找尋欲取得的服務與資訊」。
翁瑞宏
楊郁如
潘躍升
吳育葦
有別於一般功能明確的政府網站,此類型的入口網以「大量的資訊揭露」為主要目的;而透過團隊的研究發現,「混亂的資訊架構」,以及「不直觀的瀏覽流程」是此次改造的重點方向。秉持「廣而淺並非窄而深」的設計原則,團隊捲起袖子、重新梳理網站架構,打造一個不迷路的整合式入口網。

經服務初探後,「基隆市政府全球資訊網」屬於整合型入口式網站,須滿足各種不同類型的使用者需求,並讓使用者能快速觸及到「對應的服務及資訊」,或是連結「局處機關」的網站。
因此,團隊難以實現如「掛號系統」、「資料申請」等明確服務流程之再設計,而必須先去處理網站目前最有問題的「資訊架構」,進而於後期深化其他流程體驗的改善。綜整時間、資源上的限制,團隊將設計方向置於 「如何透過一個友善的資訊架構,讓使用者能夠透過本網站快速找尋欲取得的服務與資訊」。
經與部會談話、問卷調查與使用者訪談後,團隊歸整出以下四項關鍵議題,作為服務改善目標:

於設計階段,團隊共繪製了兩版本的測試原型。A版本方面,由於基隆市政府已著手進行網頁改版計畫,因此團隊引用其設計輪廓作為基礎,並將所含有的服務妥善歸類,完成基礎、可行性較高的原型版本;B版本則參考他國政府網站,加入「以身份別的分類」來引導使用者取得相應服務,分別為:觀光旅客、政府服務和基隆市民。
「整合型入口式網站」的設計心法為「廣而淺並非窄而深」,在重整資訊架構的過程中,我們必須把握垂直精簡、平行精準的歸整原則,讓層級簡化,使用者只需專注在淺層找尋標的資訊,進而提高入口網的探索效率。執行的過程中,我們透過國發會兩日工作坊與「設計顧問」和「部會人員」逐層分類,歸納出12個大分類,並經由易用性測試,微調「分類命名」及「子分類」。
新增「浮動側邊欄」作為首頁的各區塊快捷鍵,讓使用者能快速了解頁面內容,並連結至指定服務。此外,團隊也於下方放置當季重要服務或是專區,讓時下的熱門服務可以被快速查找。
提供簡化版與詳細版的招標資訊頁面,使用者可依閱讀習慣、瀏覽目的決定呈現的資訊量;除了於標題前方加上招標類別外,詳細版本也增列了標案時間與金額,方便快速瀏覽重要資訊。
