兩方綜合下,「掛號系統」為優先改造目標。
後台數字顯示,線上掛號使用人次占比最高。 聯合醫院網站上除了掛號外,還包含就醫資訊、公衛宣導、徵才資訊及廠商資訊。根據 GA 資料顯示,「掛號系統」的使用人次最高。
掛號系統由院方自行設計,且多年未更新。 聯合醫院官網因配合北市政府網頁改動,設計完工只過兩年,短期內無更新打算。另一方面,掛號系統由院方自行設計、互動性較高,且多年未更新,為優化首要考量。
賴逸丞
彭泰維
龔俐霏
林瀚軒
翁暄奇
經團隊診斷後。系統目前有三大核心問題「版面配置紊亂」、「資訊回饋不明確」,以及「訊息不符合使用者認知」。歷經多次設計與驗證後,團隊透過「版面重整、線上下資訊整合、依症狀查找科別」等特色功能,打造了全新的掛號體驗。

後台數字顯示,線上掛號使用人次占比最高。 聯合醫院網站上除了掛號外,還包含就醫資訊、公衛宣導、徵才資訊及廠商資訊。根據 GA 資料顯示,「掛號系統」的使用人次最高。
掛號系統由院方自行設計,且多年未更新。 聯合醫院官網因配合北市政府網頁改動,設計完工只過兩年,短期內無更新打算。另一方面,掛號系統由院方自行設計、互動性較高,且多年未更新,為優化首要考量。
歷經一個月的使用者研究後,團隊進一步將研究結果收斂出三個主要問題:
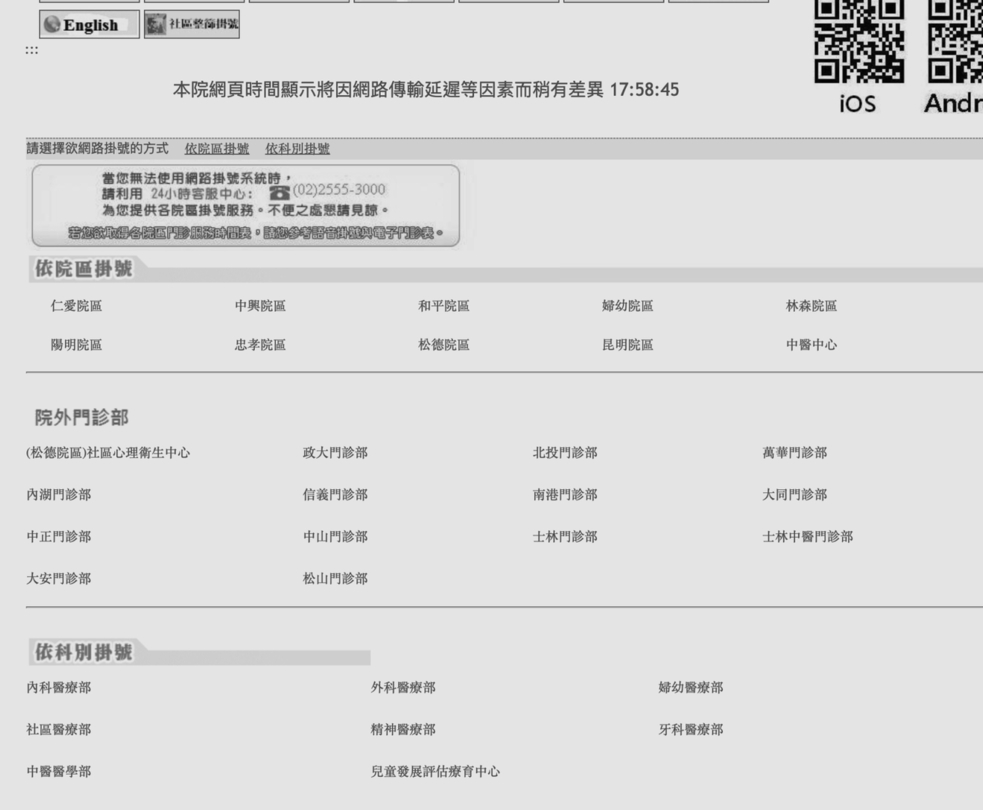
舉凡如掛號注意事項擺放位置難以閱讀,且資訊多為重複;另如掛號日期的表格呈現紊亂,字體大小與色彩運用缺乏一致或原則性,導致易讀性不高。
網站目前習慣將重要資訊(如:看診序號)與狀態回饋,以彈出式的訊息視窗呈現,導致使用者易於忽略其中隱藏的重要資訊。
掛號系統中存在過多專業用語,或是過多難以理解的敘述,如一般民眾常要花時間確認合適的掛號科別,或是對於「社區整篩掛號」的用詞不理解。

在設計階段,團隊共繪製了兩個版本,分別為務實版與夢幻版。務實版主要修正網頁現有問題,以提高易用性為原則,整體架構和原始版本類似。夢幻版則是以沈浸式體驗為主,透過互動式的問句讓使用者回答,引導使用者掛號。然而後者的設計會增加掛號步驟,與使用者需求相悖,因此最後將夢幻版的文字互動內容融入務實版,成為下階段測試的低擬真原型。
透過「強化字體層級」、「資訊區塊分明」、「加強掛號按鍵」等重整方式,讓整體的瀏覽效率提升,加速使用者完成掛號任務。
透過「同步現場等候資訊」、「新增過號看診原則」、「連結個人查詢與看診進度」等設計,提高資訊透明度,增加使用者安排就診時間的彈性。
我們將原有的 7 項步驟,簡化為 4 步,並於流程中增加防呆機制和行為回饋,以減少使用者出錯的狀況、降低不安全感。此外,資訊的呈現方式也被重新安排,包含視覺動線更順暢、資訊提供更完整,藉以符合使用者真正的需求。最後,在搜尋的地方增加篩選功能,包含初階篩選和進階篩選,方便使用者更快找到適合他們的場地。
透過「條列易混淆之重要症狀」、「人體圖像取代文字敘述」等手法,提高症狀瀏覽的易讀性、理解力,並於建議科別的結果頁面推廣相關知識,結合民眾方與醫方的兩面需求。
